How to use Color Swatch
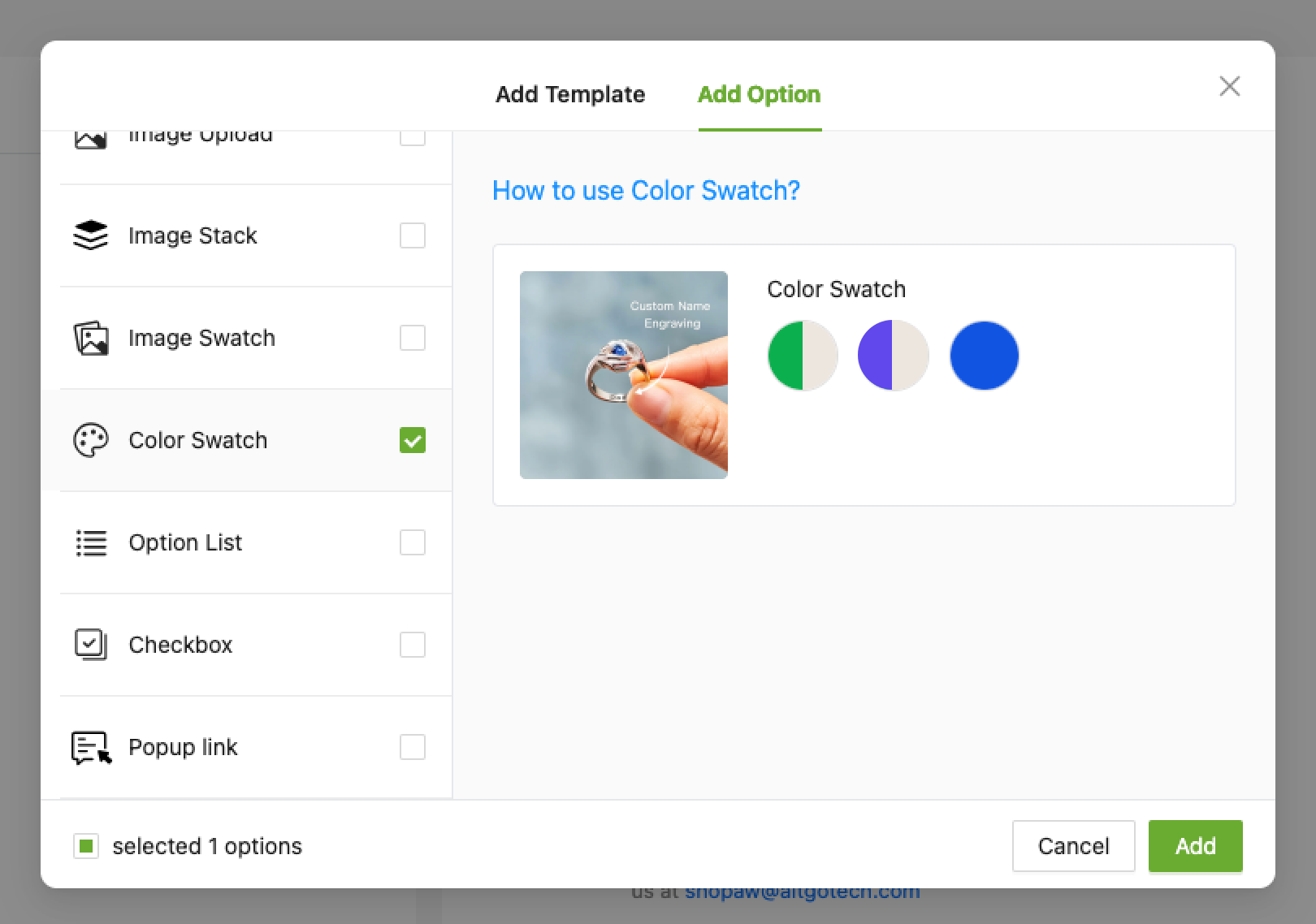
1、From Product > Option list, click “Add Option” button, choose “Color Swatch”

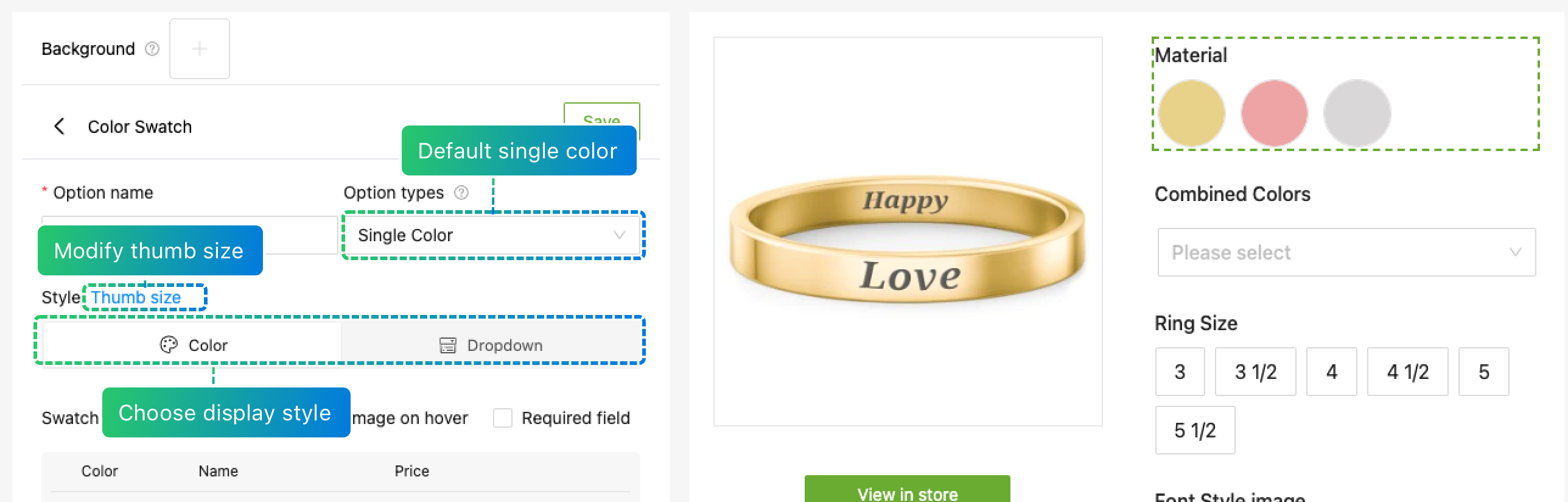
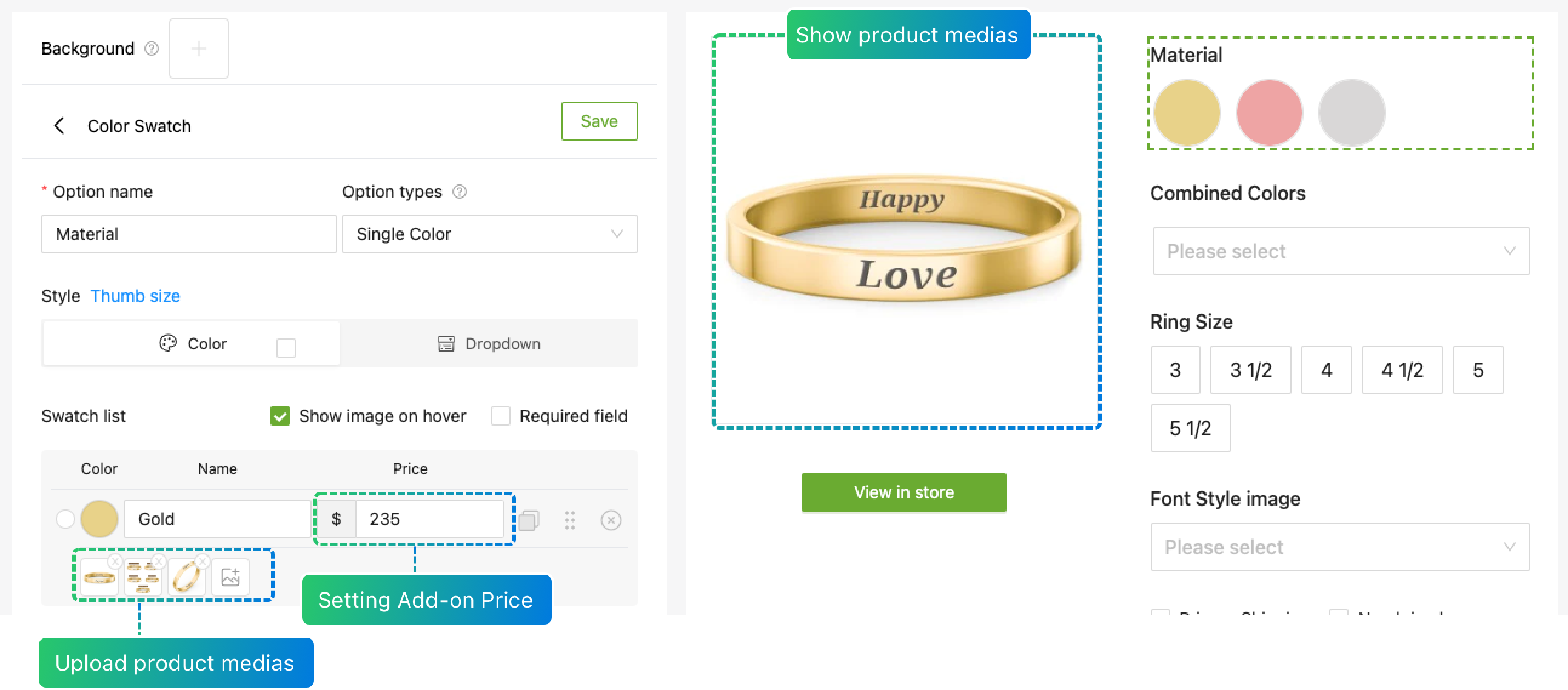
2.1、Single Color Type

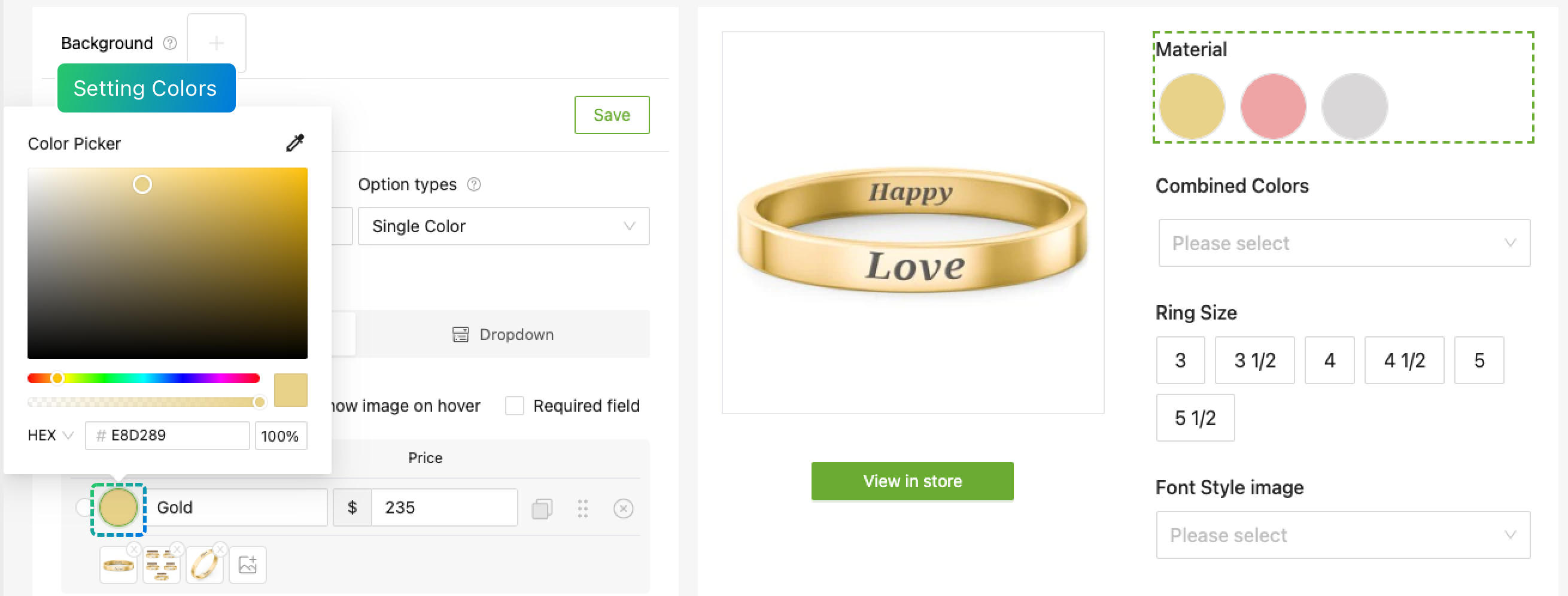
2.2、Select the displayed color or enter color value

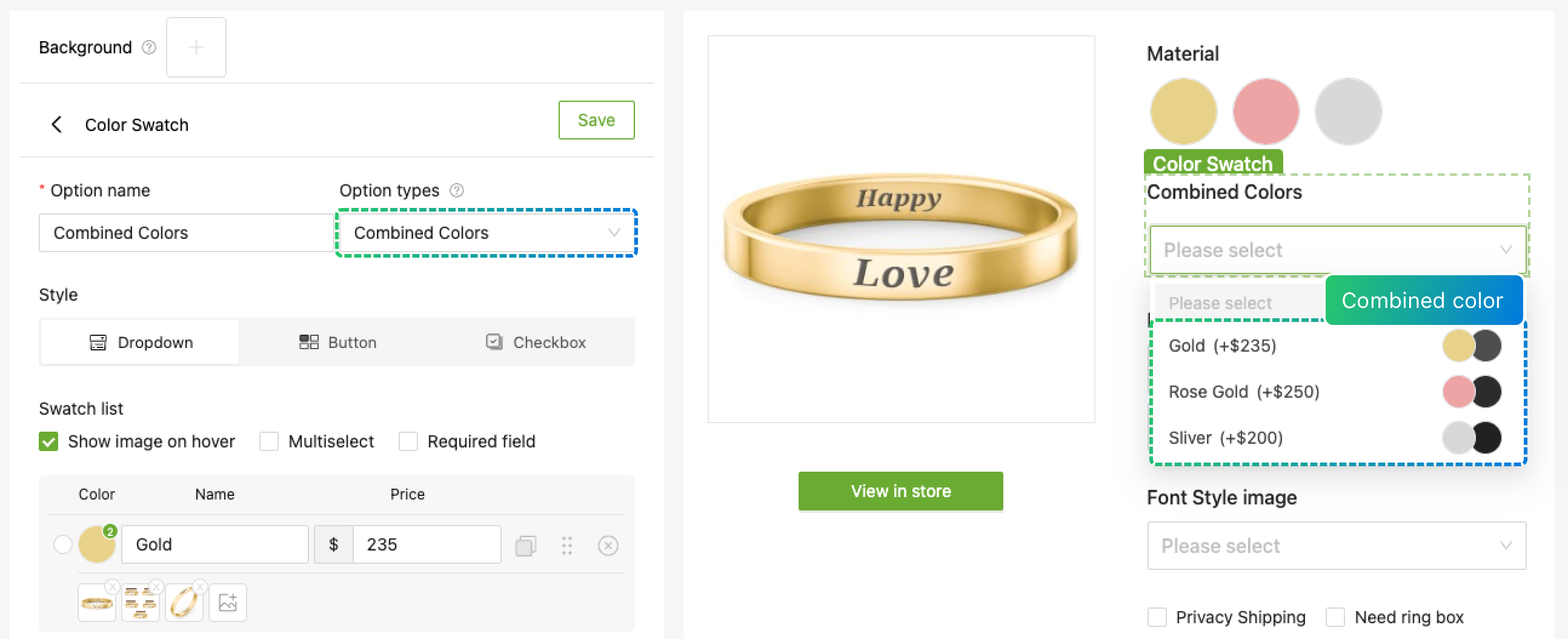
3.1、Combined Color Type

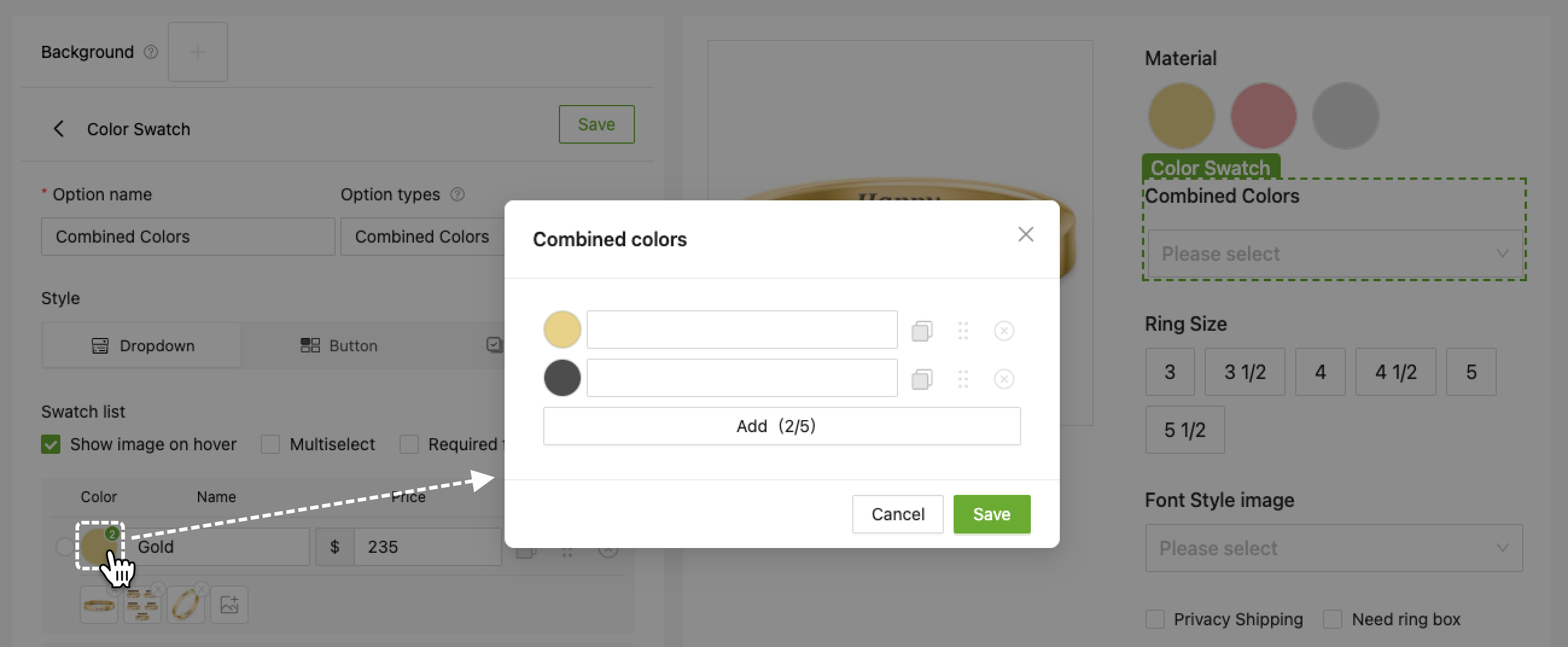
3.2、Select the displayed colors or enter colors value

4、Set product add-on prices & Upload product media images

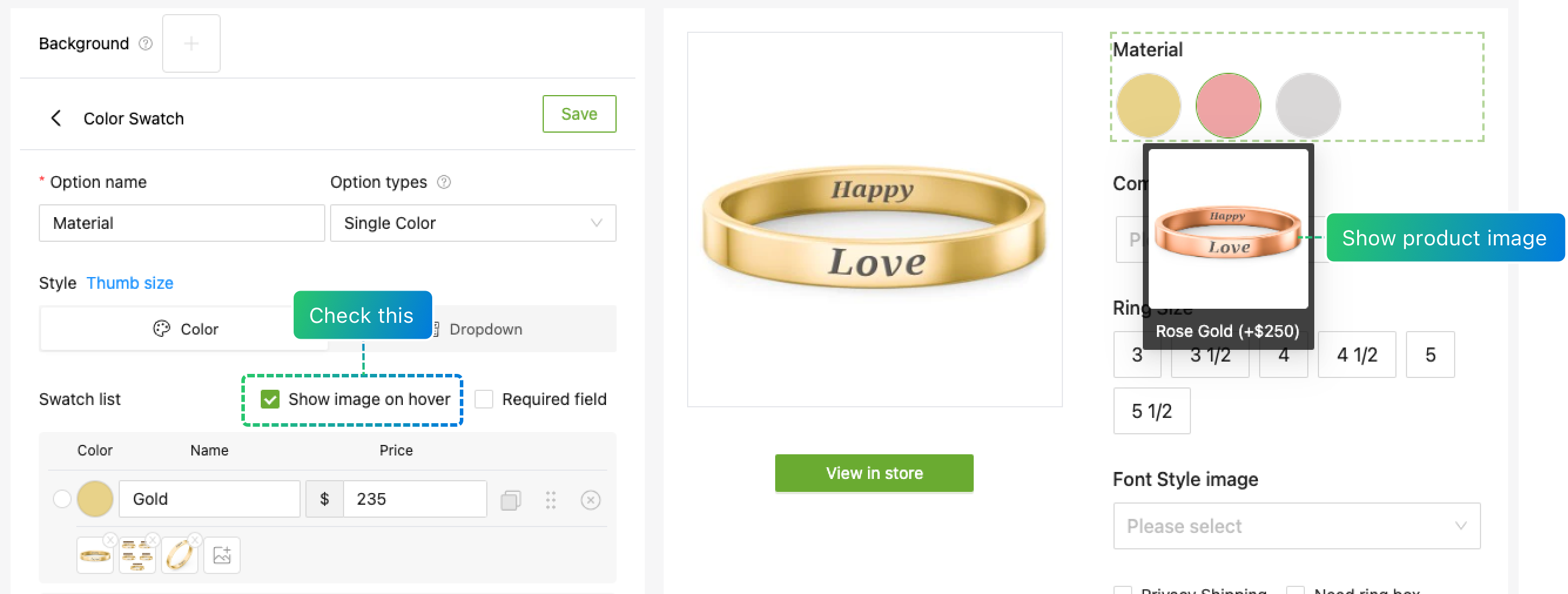
5、Open “Show image on hover” as needed

6、Experience the product online
If you encounter any issues during use, please to contact our team at shopaw@altgotech.com.