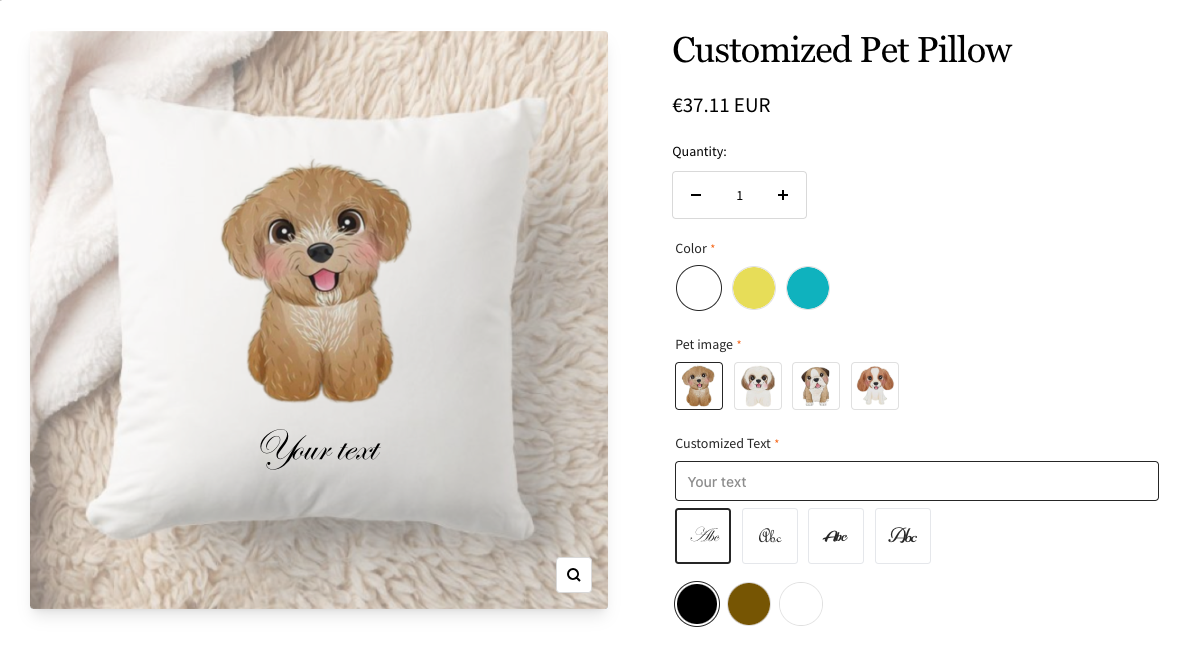
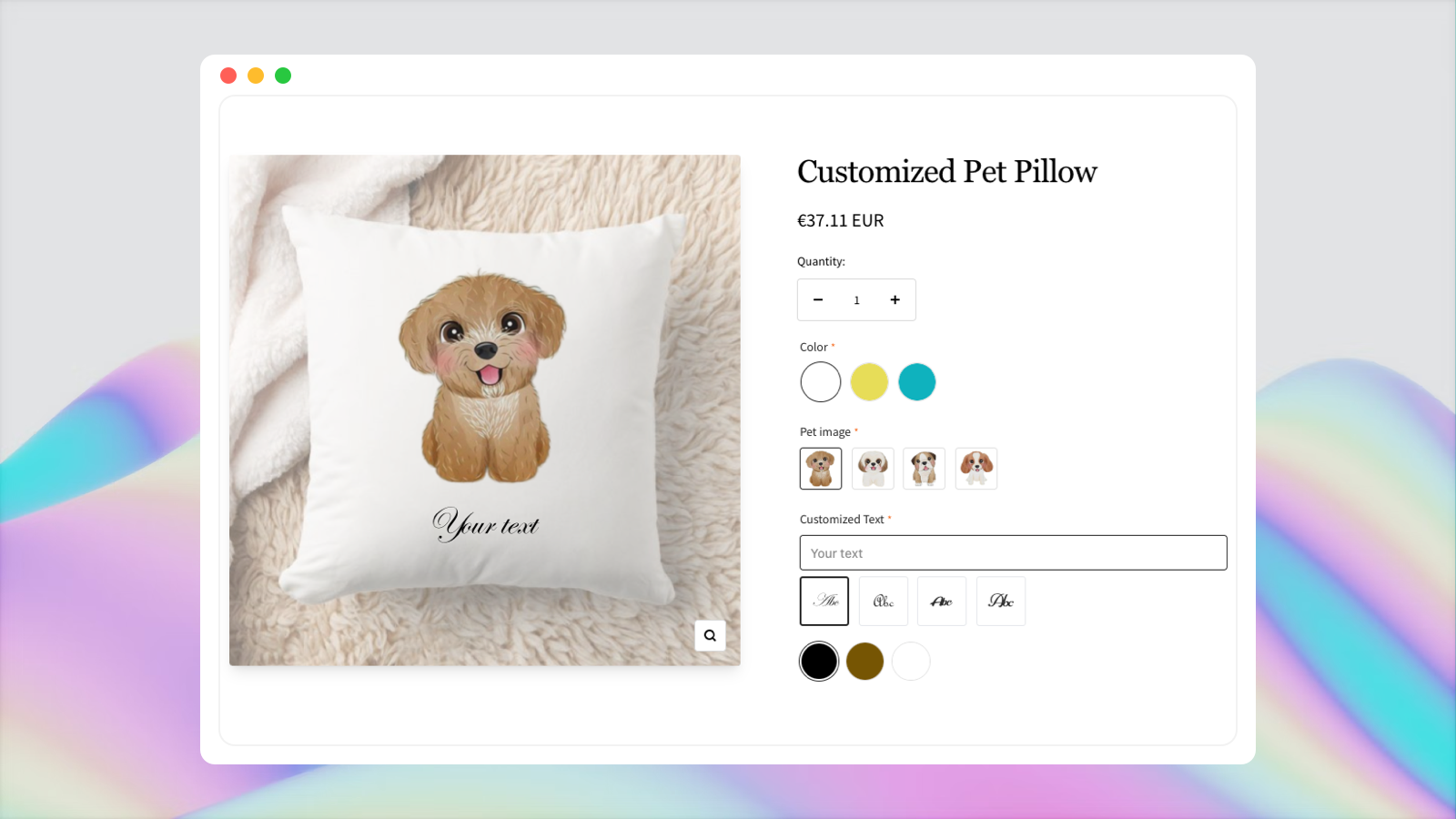
How to create a customizable pillow with images and text

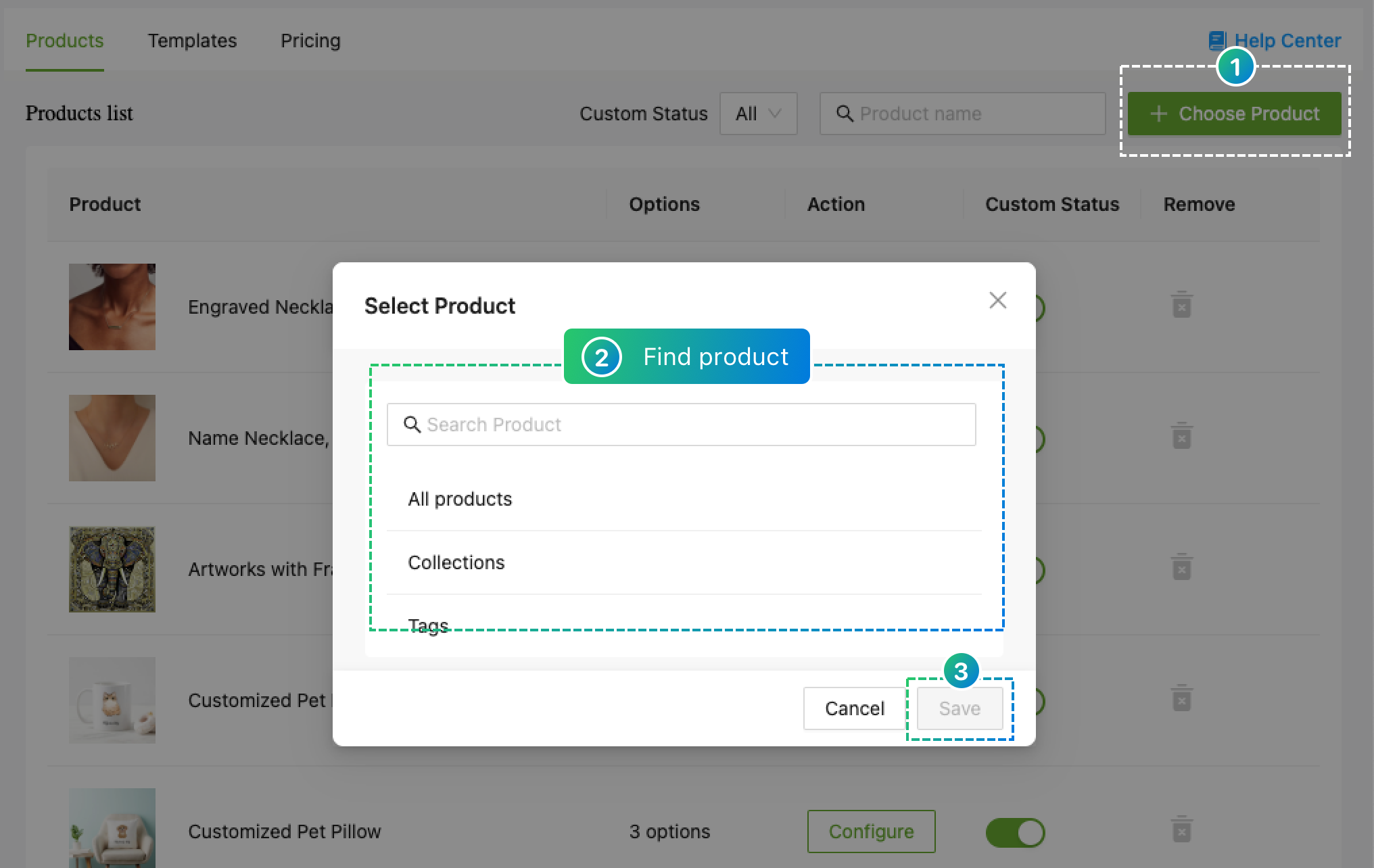
1. Importing Products into the App

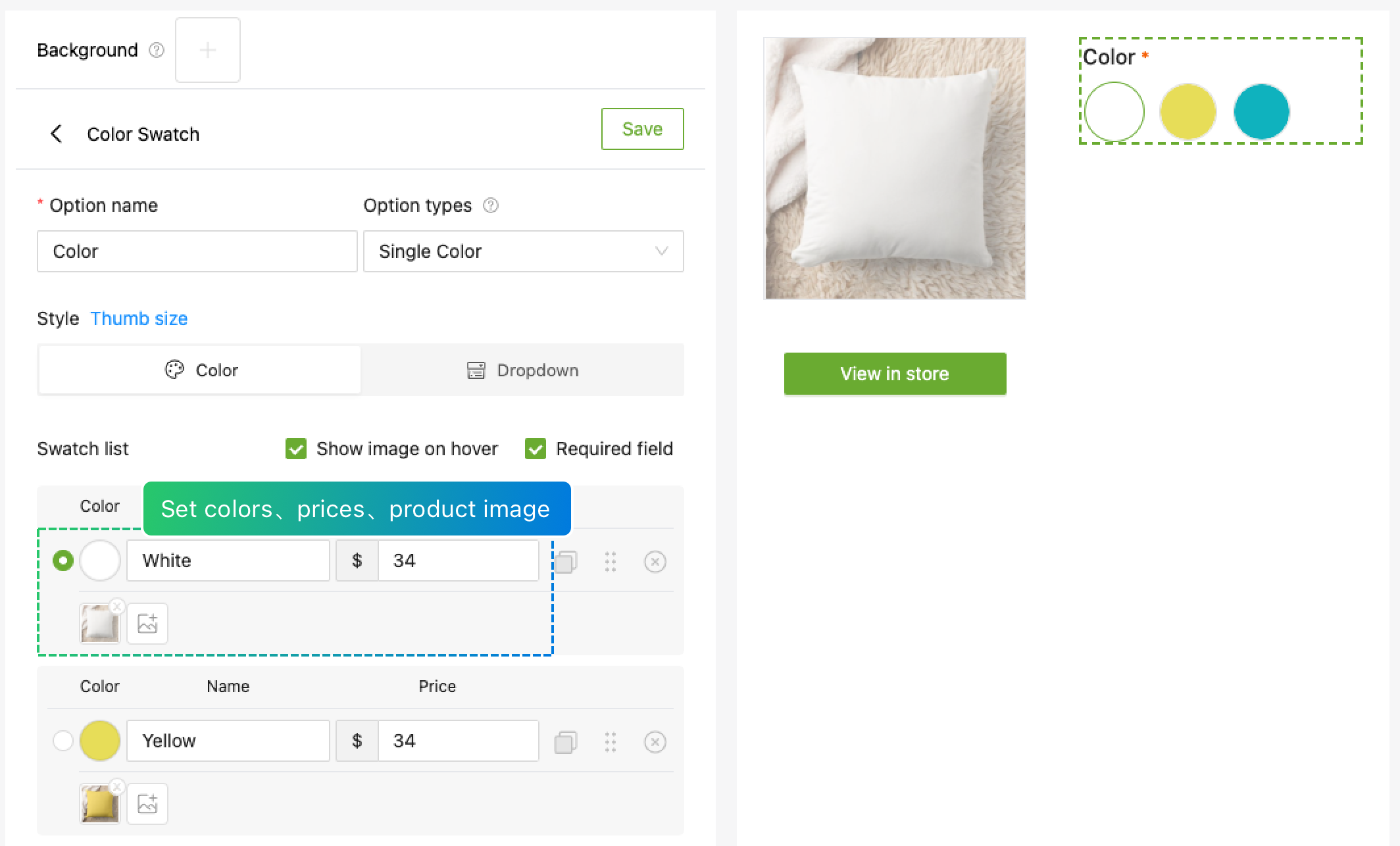
2. Add "Color Swatch" option

For detailed settings, please see《How to use Color Swatch》
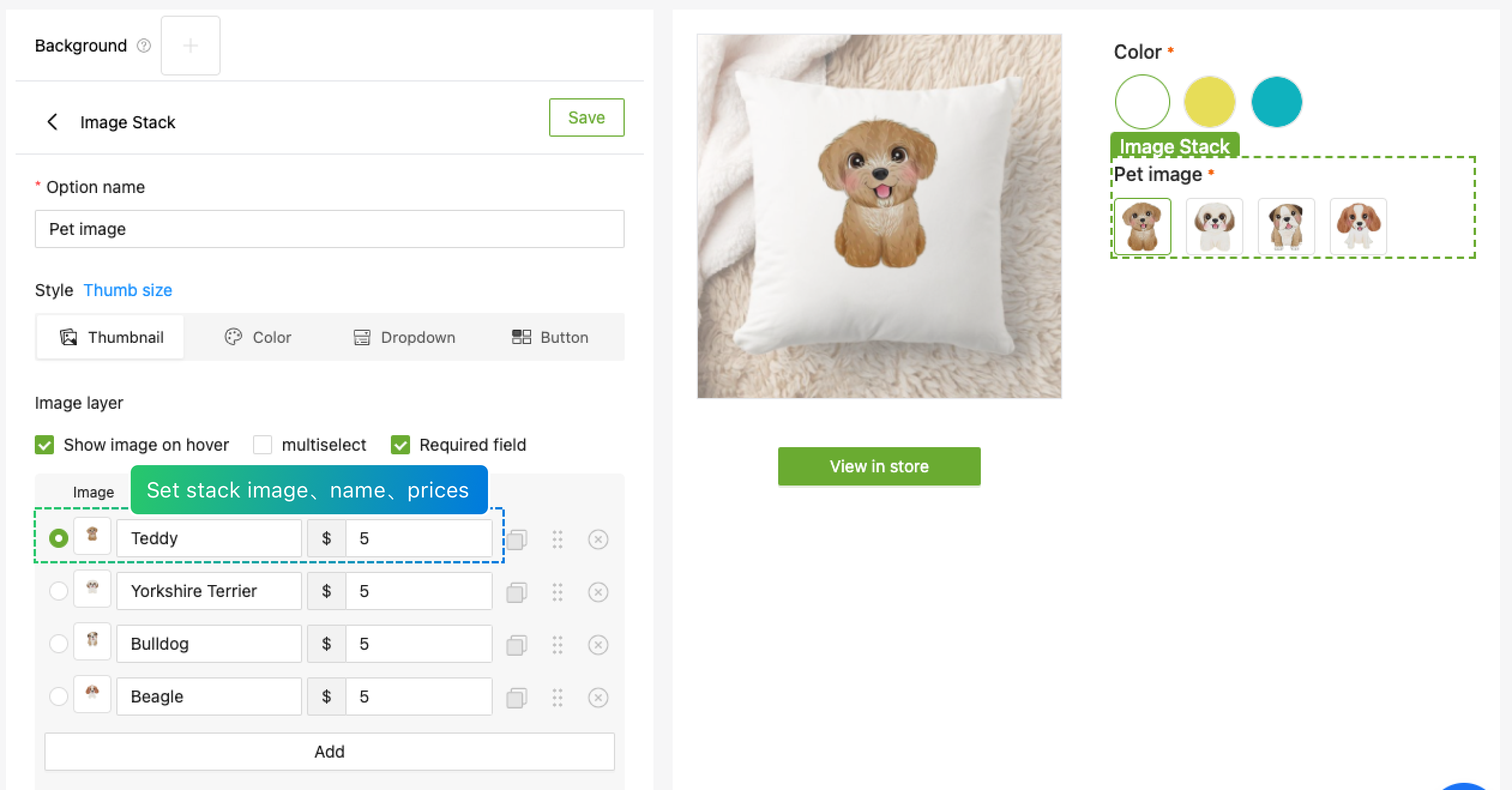
3. Add "Image Stack" option

For detailed settings, please see《How to use Image Stack》
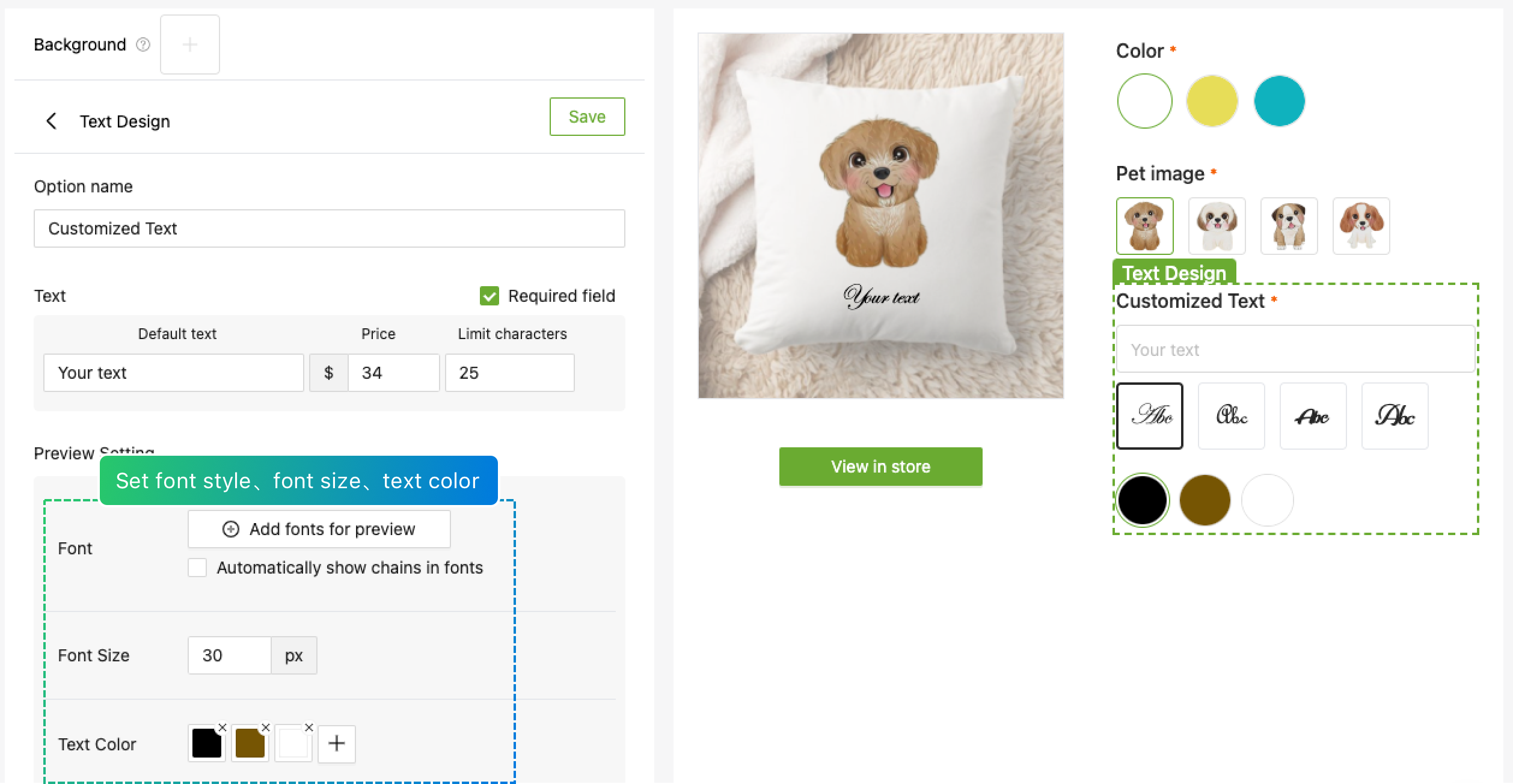
4. Add "Text design" option

For detailed settings, please see《How to use Text Design》
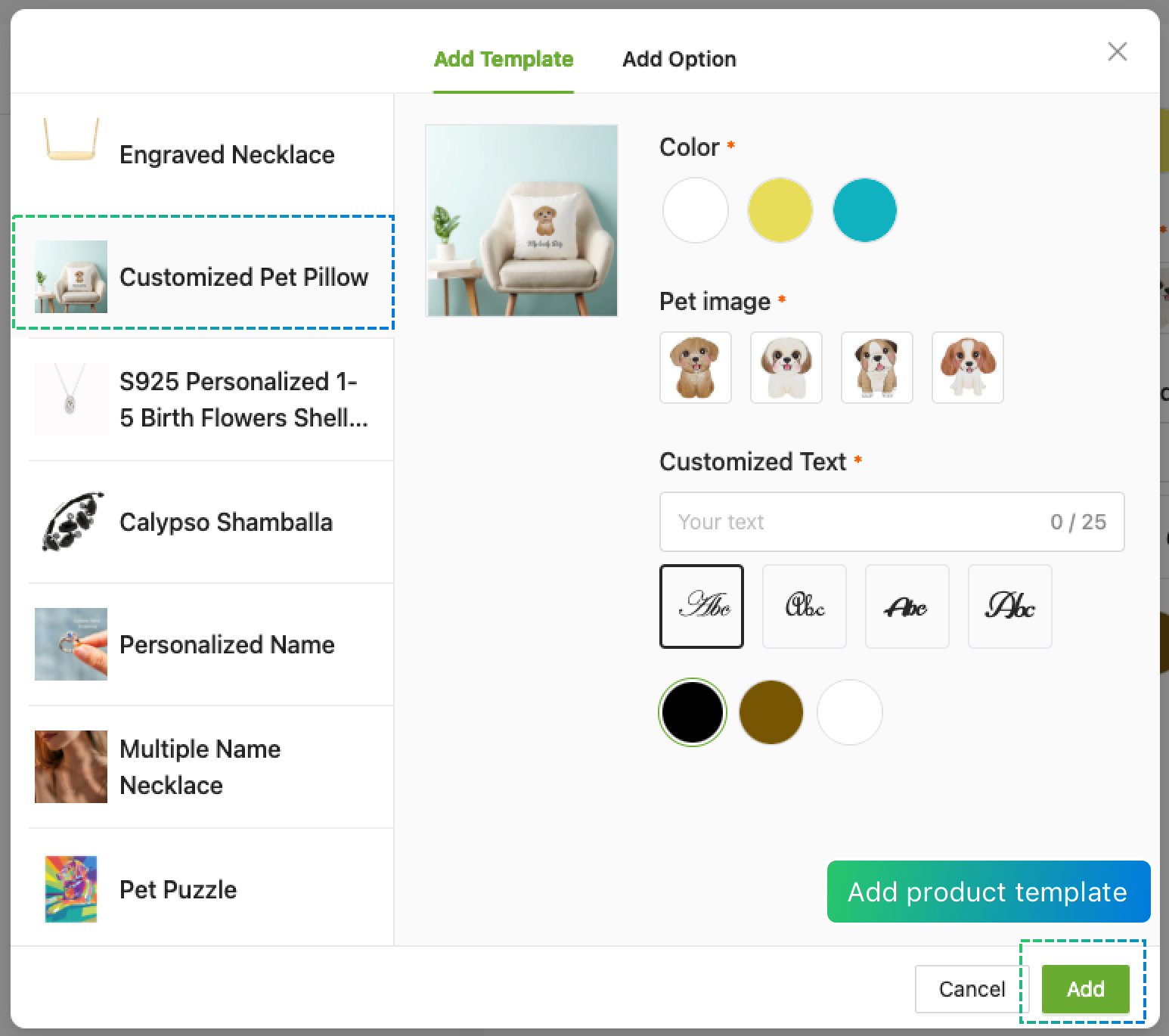
5. You can use the template to directly import the configuration of this product

6. Onlie demo
You can check the product information about "Customized Pet Pillow" in the official experience store of Shopaw Product Option.