How to use Font Selector?
Online Product Demo: Custom Notebook with Name
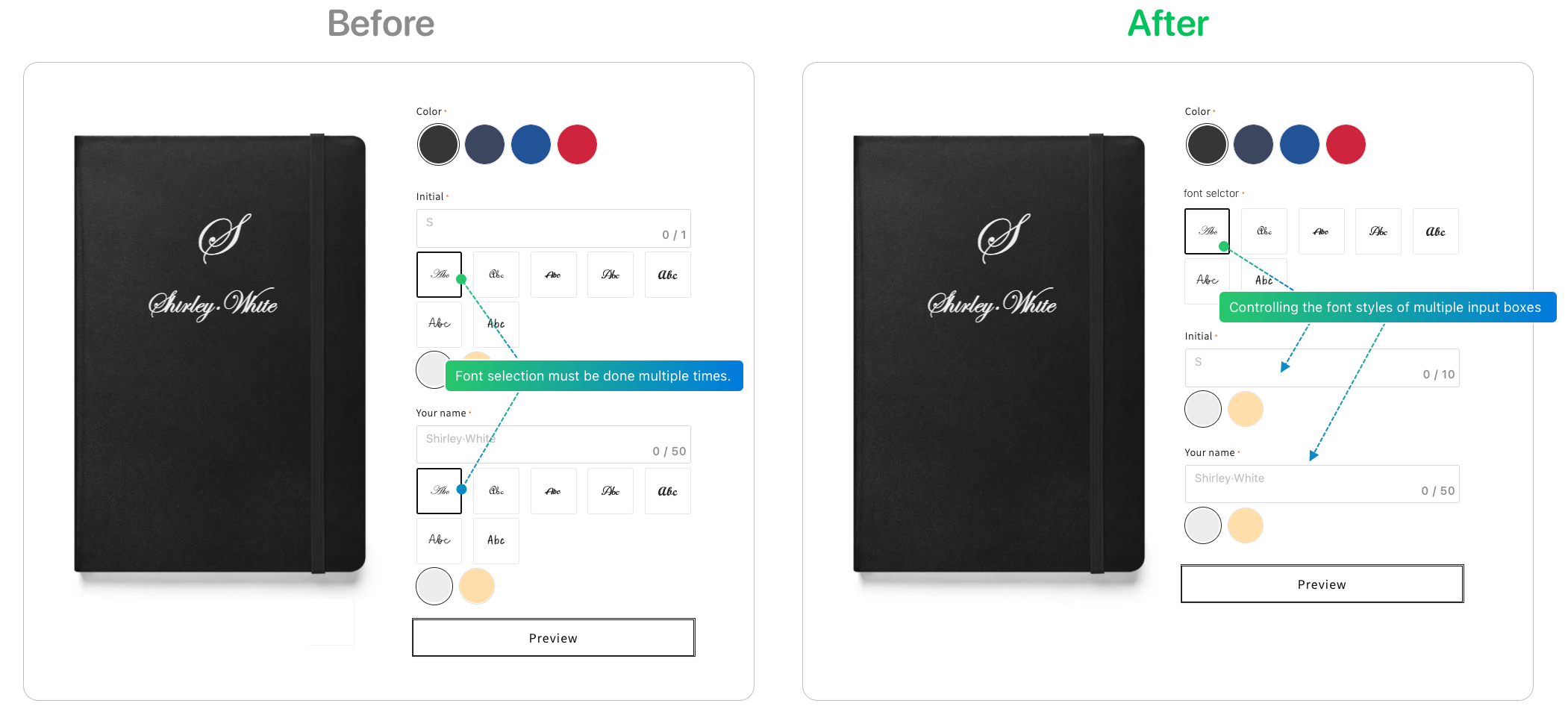
If you want to control multiple text designs for preview using a single set of fonts, I recommend trying the Font Selector

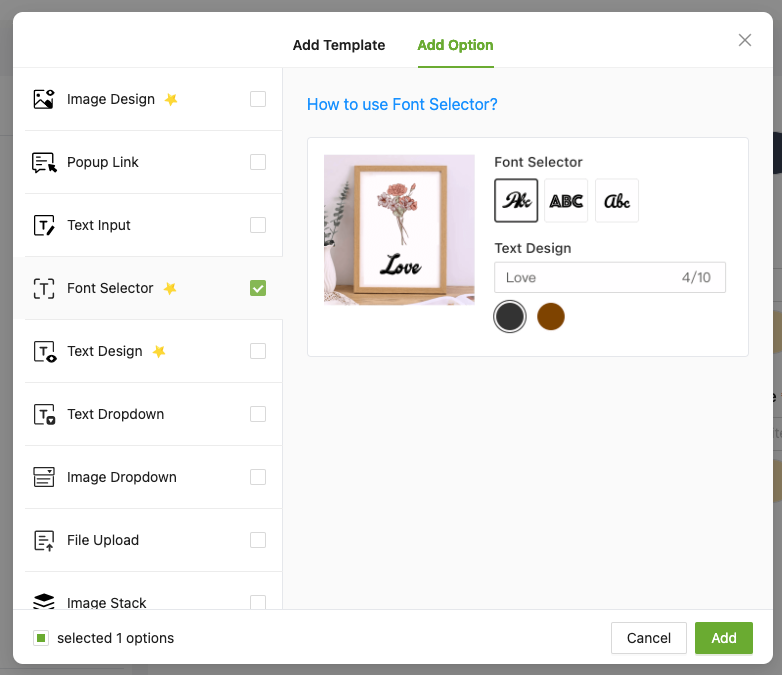
1、From Product > Option list, click “Add Option” button, choose “Font Selector”

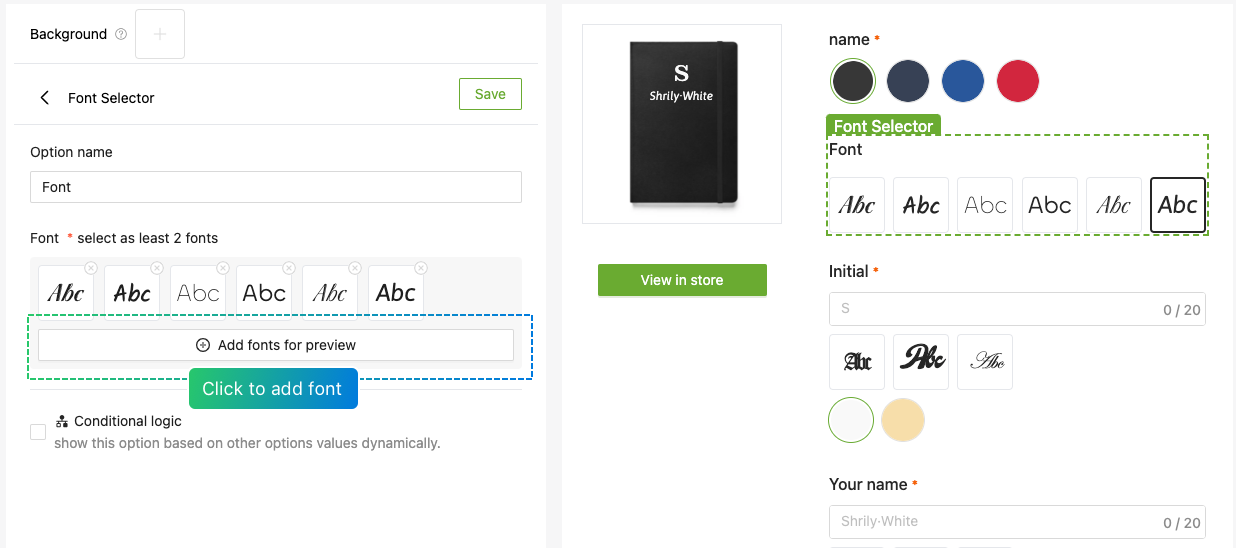
2、Choose from supported fonts, you can upload your own or use default fonts
⚠️ Please set at least 2 fonts for customers to choose from

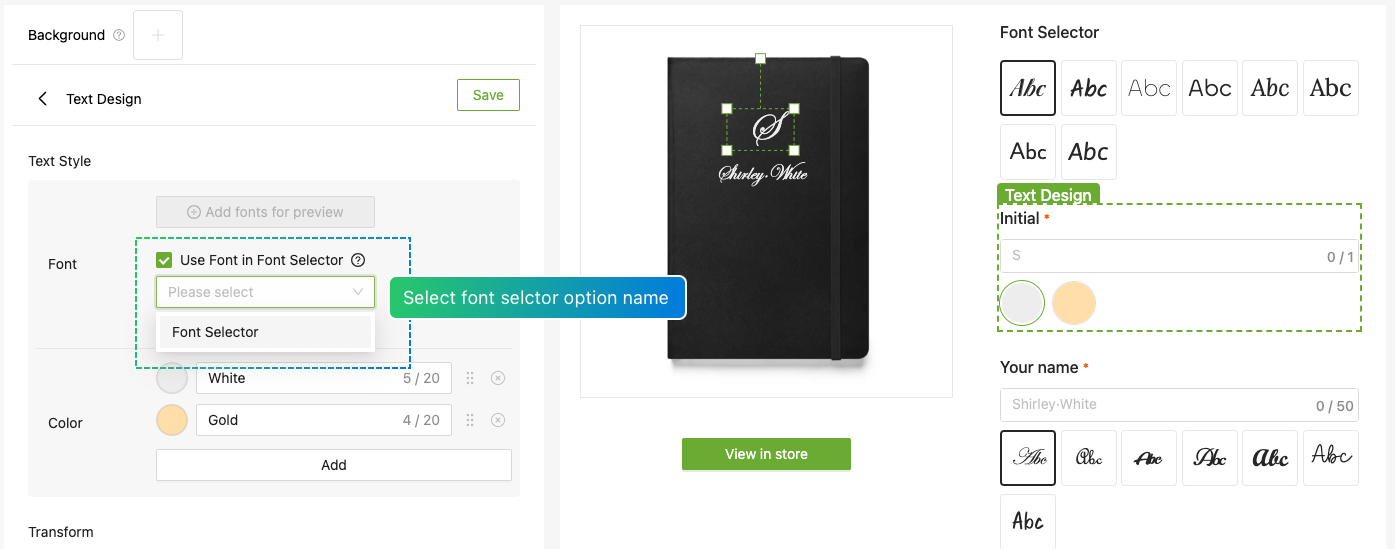
3、Check "Use Font in Font Selector" in the font options of "text design", and select "Font Selector option name"

4、Switch fonts to see real-time previews, while also controlling the font styles of multiple input box
0:00
/0:12

