How to use Image Design?
Online product demo:Custom BirthFlower Frame Family Bouquet Names Gifts
🆕
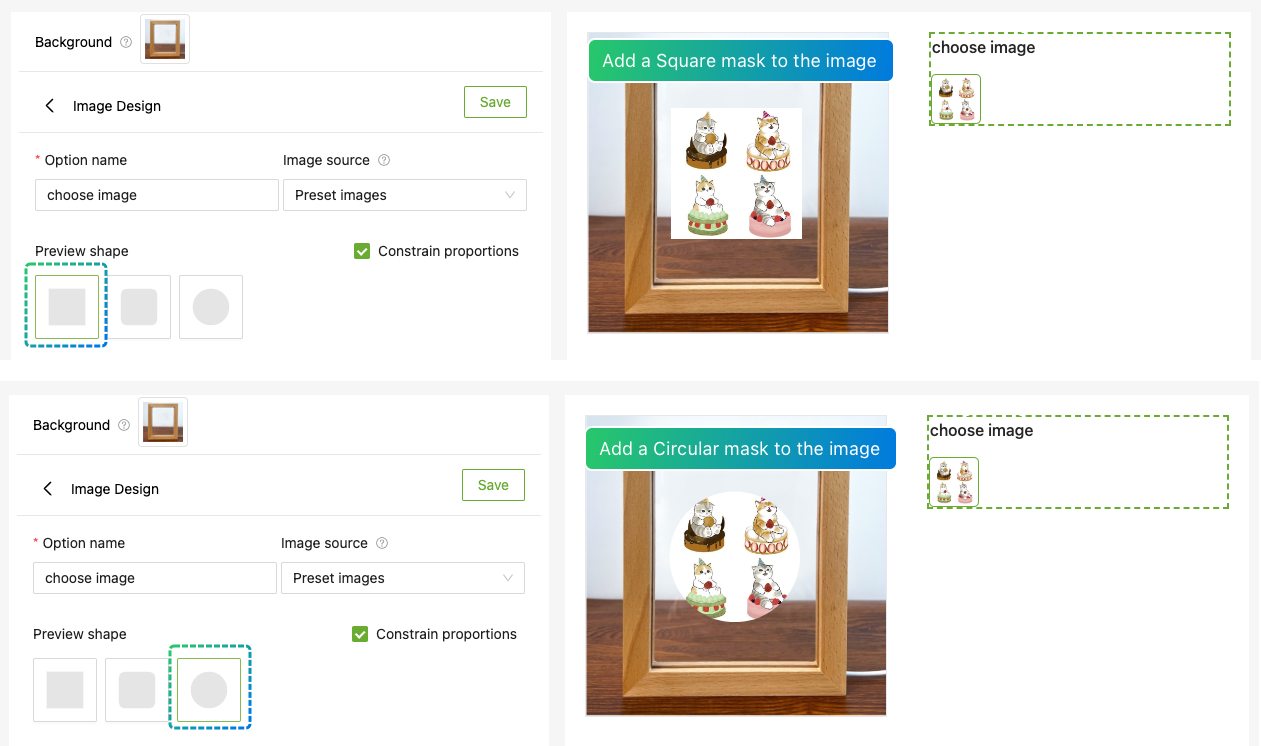
Now you can customize the mask shape, see tutorial for details.
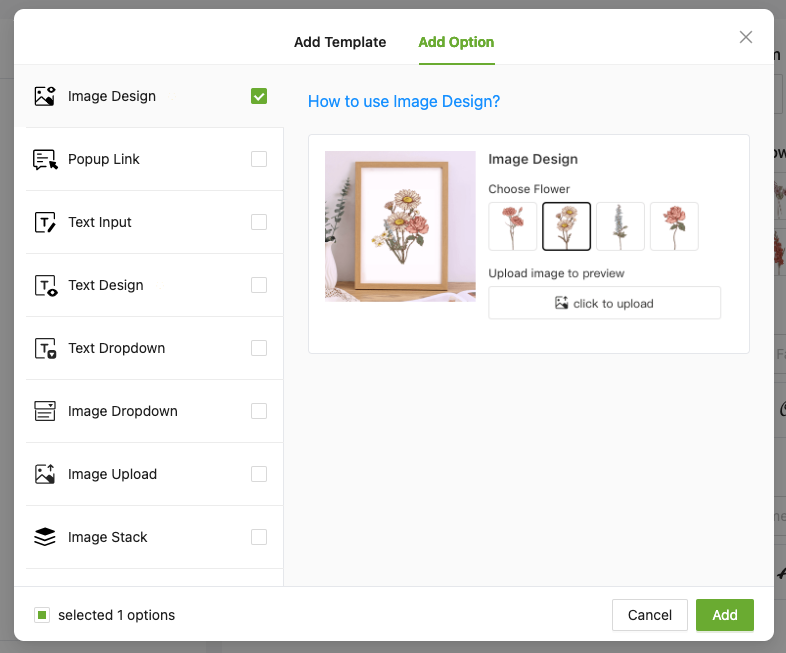
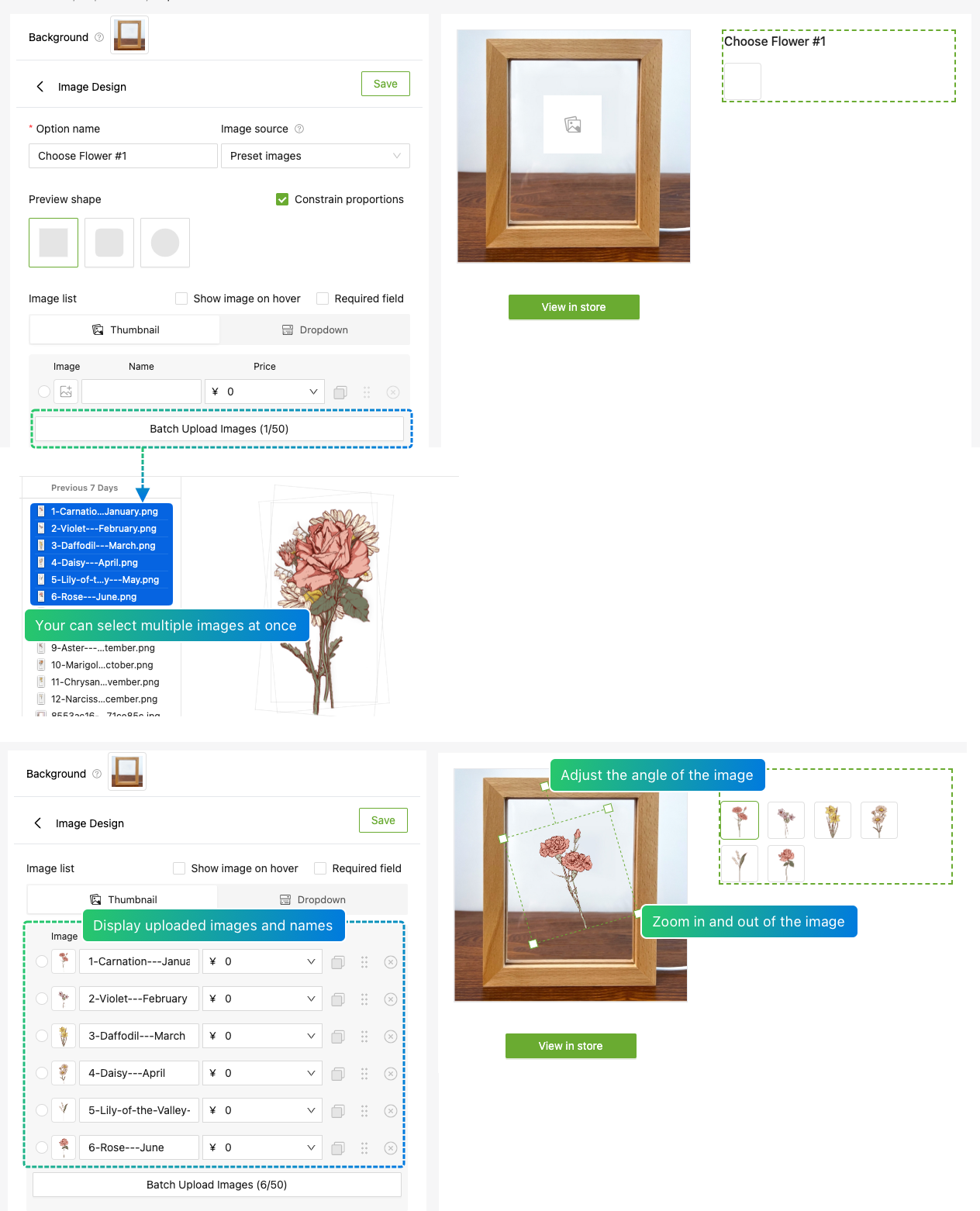
1、From Product > Option list, click “Add Option” button, choose “Image Design”

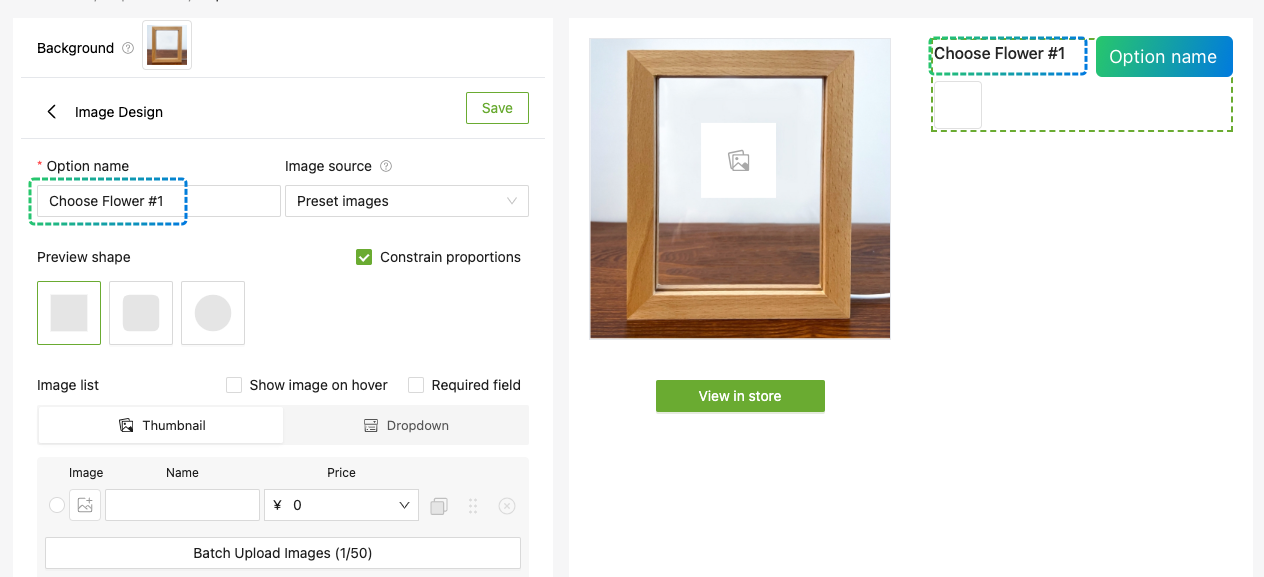
2、Enter the "Option name" to let customers know what they do

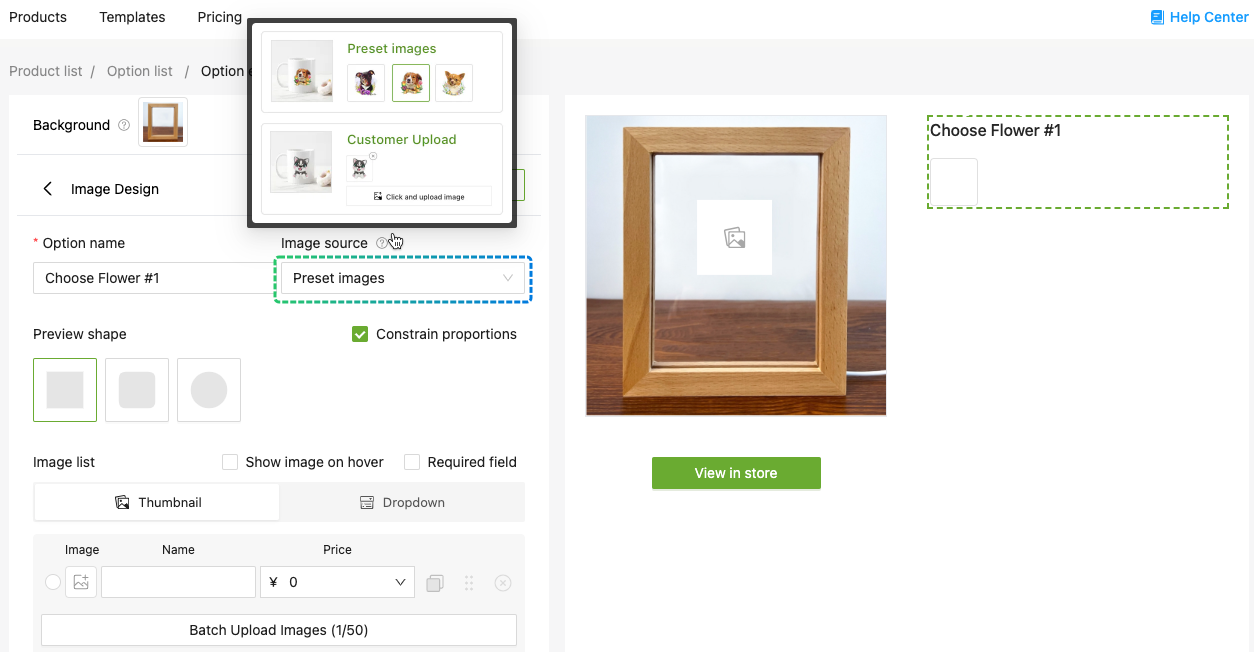
3.1、Select the Image source-“Preset images”

3.2、Support batch uploading of images, and adjusting their orientation and size

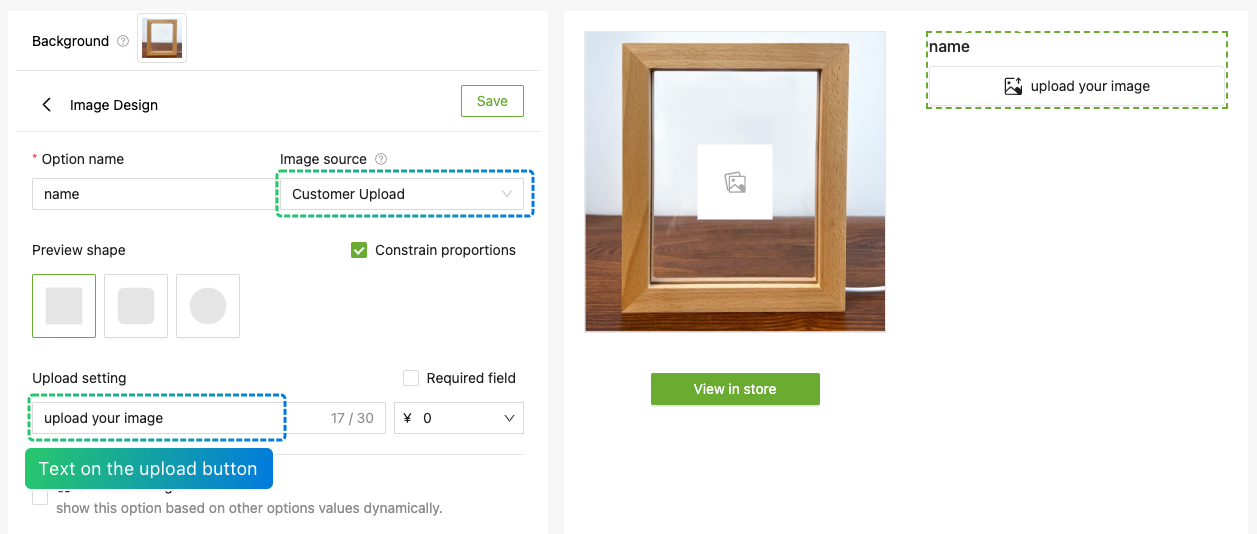
4.1、Select the Image source-“Customer Upload”

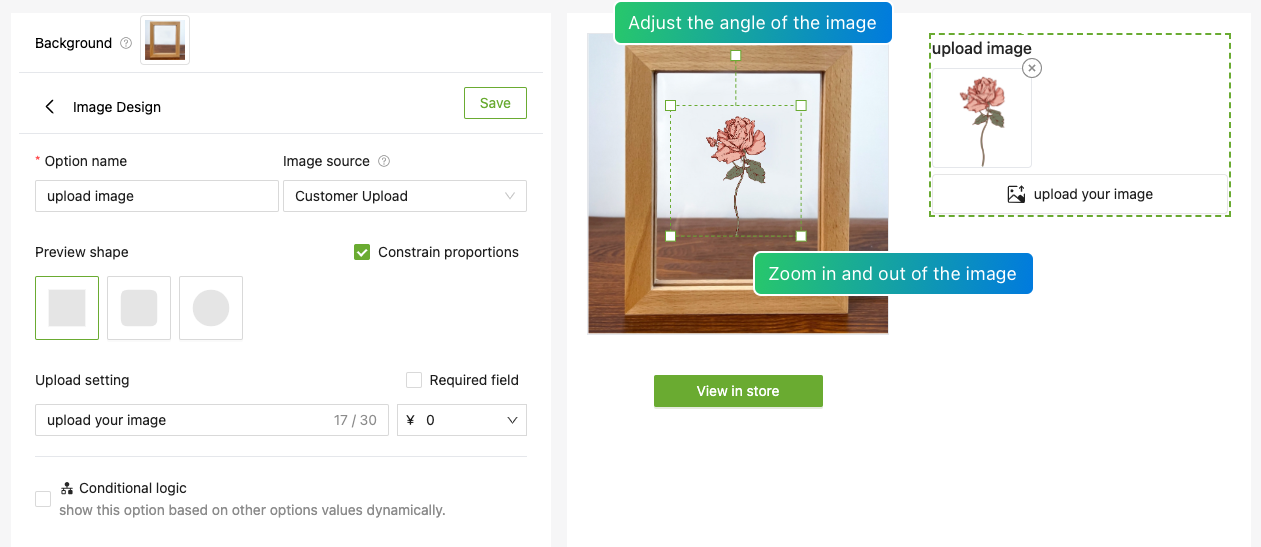
4.2、Customers can preview the effect in real-time after uploading images

5、Control the display shape of the image through “Preview shape”