How to use Image Stack in Shopify?
Install Shopaw Product Options
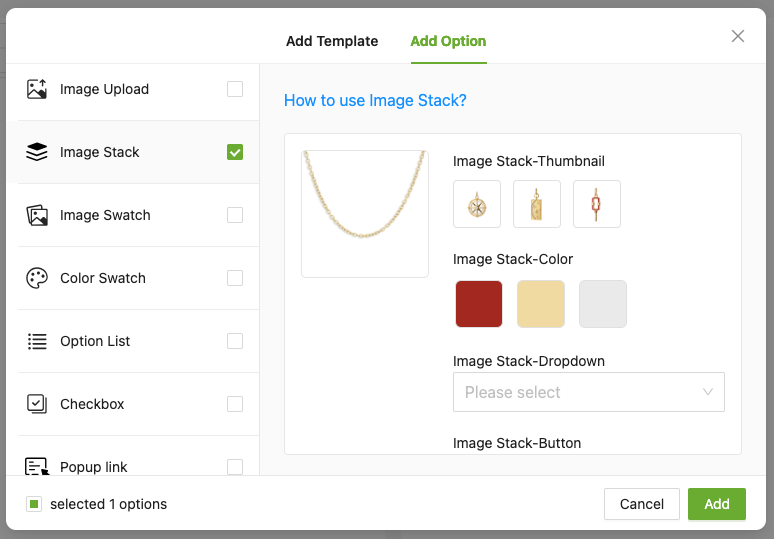
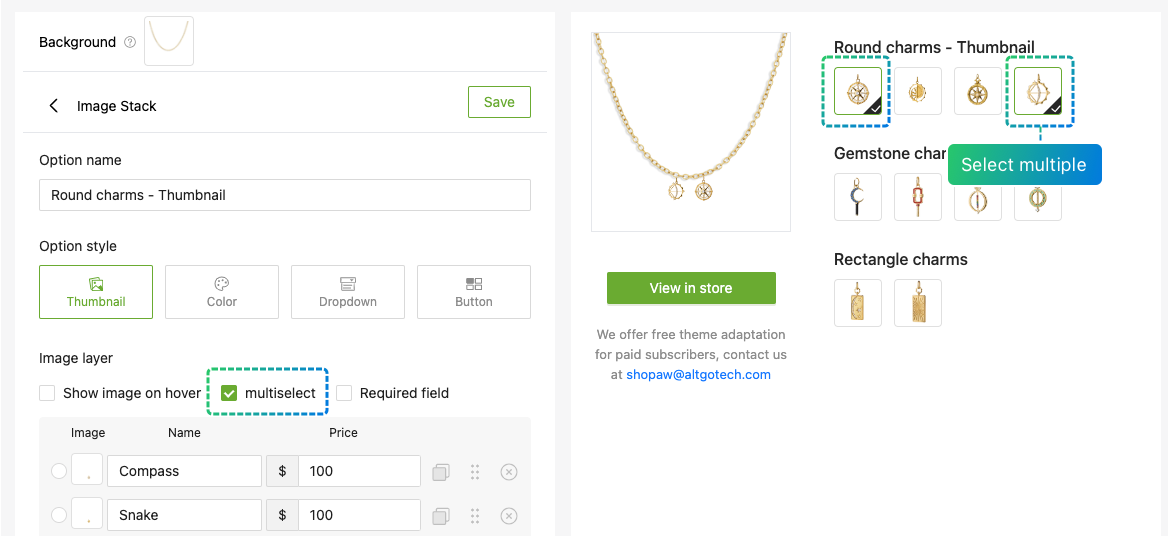
1、From Product > Option list, click “Add Option” button, choose “Image Stack”

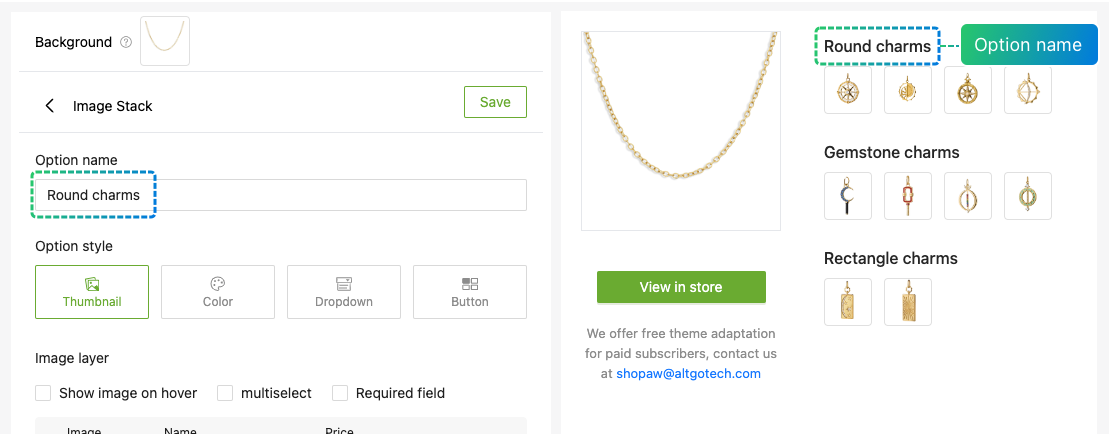
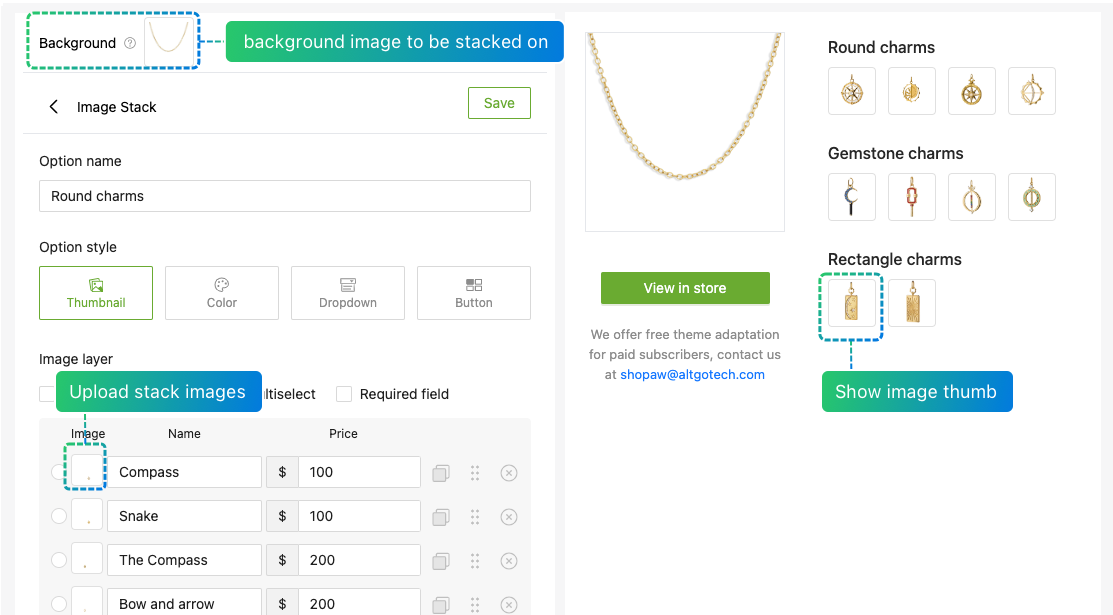
2、Enter the "Option name" to let customers know what they do

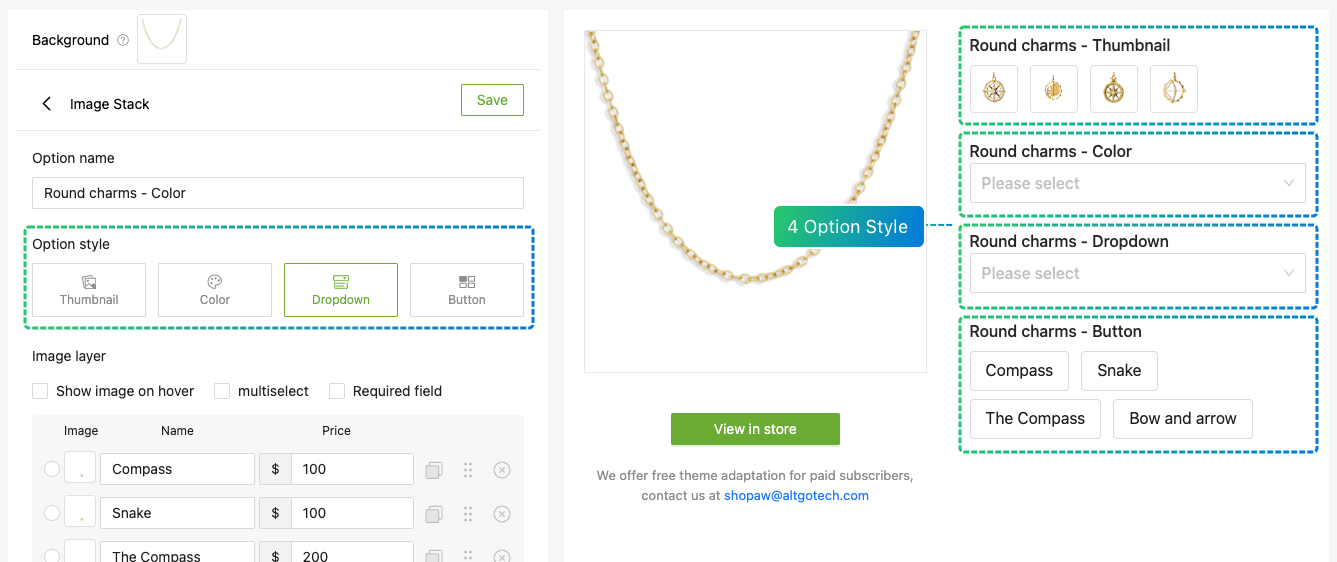
3、Choose a suitable "Option style" based on your needs:Thumbnail、Color、Dropdown、Button

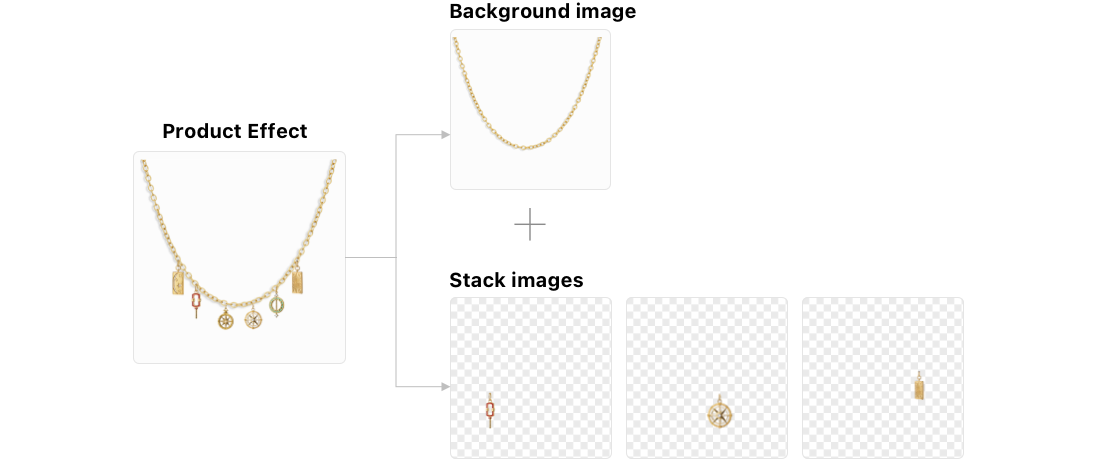
4、Upload stack images that is the same size as the background image and has a transparent background


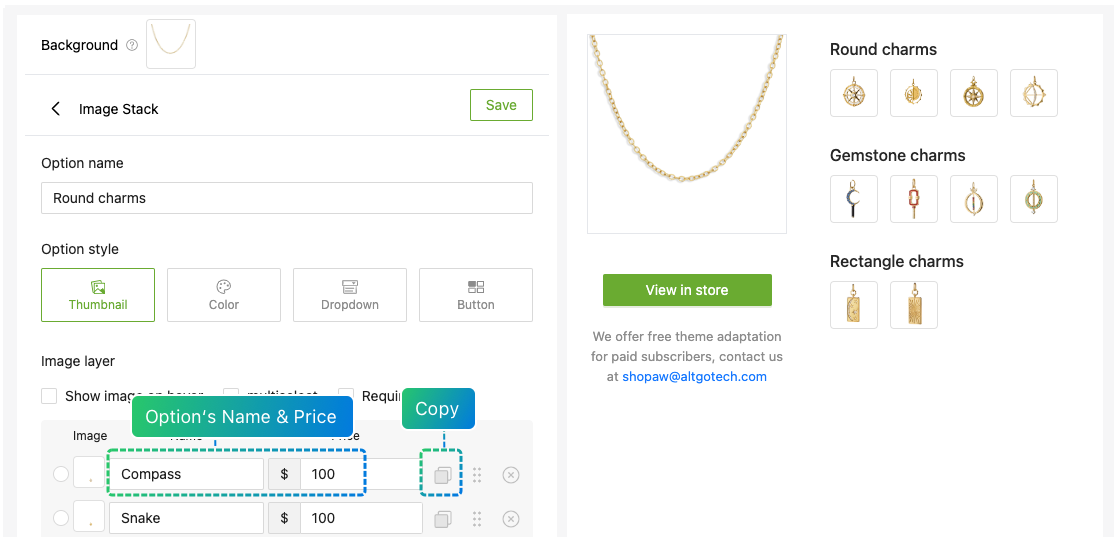
5、Set option's name & add-on price
You can quickly add multiple options with the same price using the copy feature

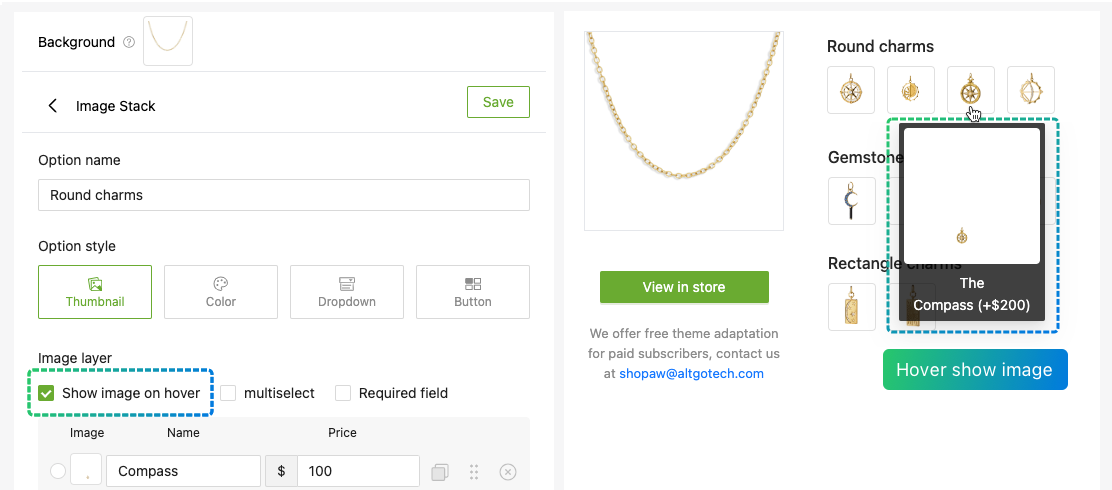
6、Open “Show image on hover” as needed

7、 Open "Multiselect" as needed

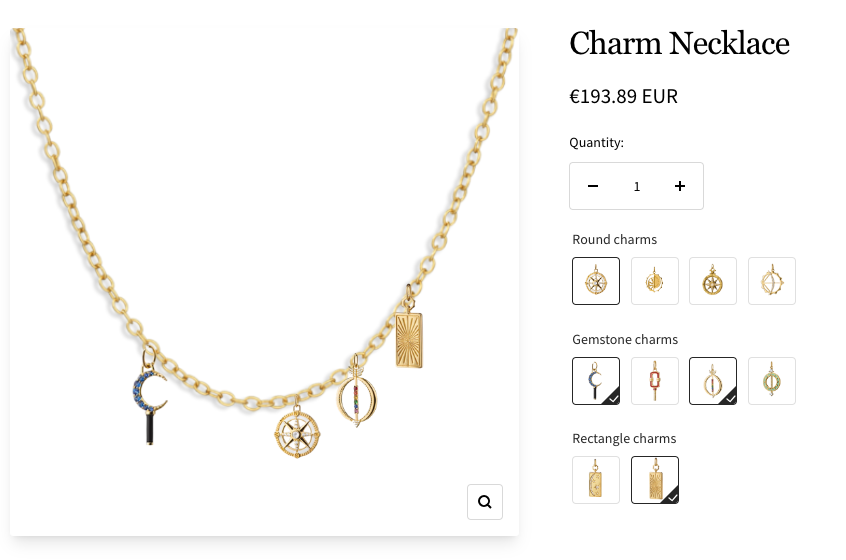
8、Experience the product online
If you encounter any issues during use, please to contact our team at shopaw@altgotech.com.